LiteSpeed Cache 圖片最佳化
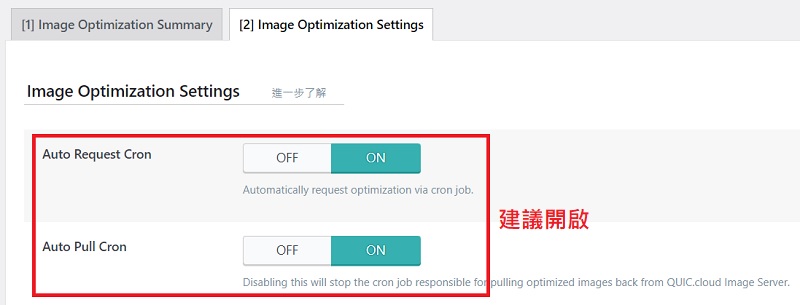
Image Optimization Settings
Auto Request Cron
開啟 Auto Request Cron 可自動優化上傳的圖像,Auto Pull Cron 也一樣建議開啟。

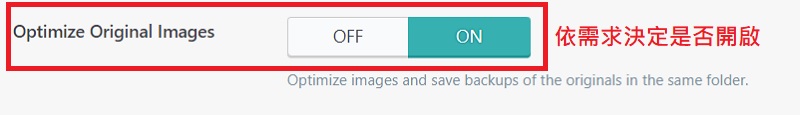
Optimize Original Images
當您優化一個圖片時,通常就會額外再創建一個圖片,也就是您會有一個優化版圖片與一個原始版圖片,開啟 Optimize Original Images 將會優化圖片並備份原始圖片保存在同一文件夾中,須注意的是這會佔用一些網站資源。

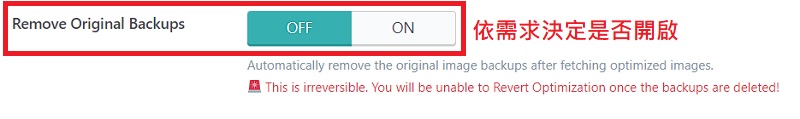
Remove Original Backups
大多數的網頁會顯示優化版圖片,原始圖片則作為備份,若您確信優化版圖片的品質足夠好,不需要保留原始圖片,您可以開啟 Remove Original Backups 來刪除原始圖片。若您的情況為此,通常也無須開啟上述的 Optimize Original Images,請依您的需求決定 Optimize Original Images 與 Remove Original Backups 開啟與否。

Optimize Losslessly
開啟 Optimize Losslessly 可提高圖片優化後的質量,但產生的檔案較大,關閉 Optimize Losslessly 所優化的圖片品質會較低,不過產生的圖片檔案會較小。是否開啟 Optimize Losslessly 取決於您的網站需求,若您的網站已呈現圖片為主那建議開啟 Optimize Losslessly,若圖片不是那麼重要那保持關閉即可。

Preserve EXIF/XMP data
開啟 Preserve EXIF/XMP data 雖然圖片檔案會較大,不過能保留 EXIF 數據(版權、GPS、評論、關鍵字等),若關閉 Preserve EXIF/XMP data 則可能影響 SEO 優化,因此建議設定開啟。

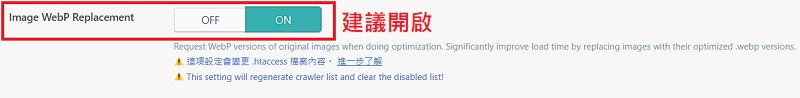
Image WebP Replacement
優化圖片為 WebP 檔可大幅縮小檔案大小,開啟 Image WebP Replacement 意味著您的網站中無論 JPG 或 PNG 的圖片都將會被 WebP 圖片取代,可加速頁面載入速度,因此建議設定開啟。

WebP For Extra srcset
當您在 WordPress 上傳一張圖片後,它將會在不同的設備上顯示,因此圖片有時看起來會不成比例,若您有使用 srcset elements,它可讓 WordPress 用戶使用多種圖片,解決不同裝置的圖片比例問題,因此若關閉 WebP For Extra srcset 可能會使某些 srcset elements 不能轉換成 WebP,因此需要設定開啟。

以上 LiteSpeed Cache 的 Image Optimization Settings 基本上就設置完成了,其它設定維持預設即可,最後請記得儲存設定。






