LiteSpeed Cache CSS 設定
CSS Settings - LiteSpeed Cache Page Optimization
CSS Minify
CSS Minify 建議開啟,可壓縮 CSS 檔案,刪除不必要的 CSS 字符。

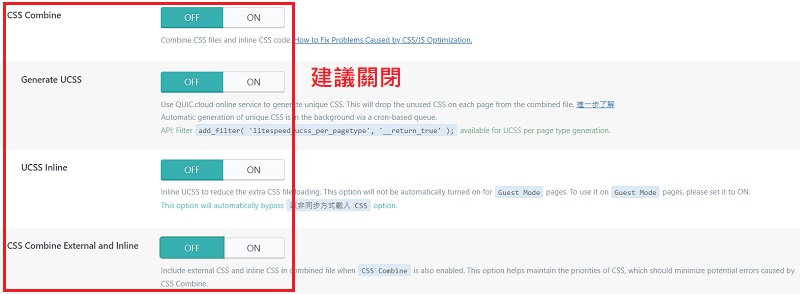
CSS Combine
CSS Combine 與 Generate UCSS、UCSS Inline、CSS Combine External and Inline 可視為一個組合,這四項是互相有關連的,若開啟 CSS Combine 那下方三個設定也應為開啟,反之則皆設定關閉。須注意的是開啟 CSS Combine 可能影響網站正常運作,因此這四項設定我們建議關閉。

以非同步方式載入 CSS
以非同步方式載入 CSS 建議開啟,可以同時加載 CSS 和 HTML,更快速地載入網頁內容。

CCSS Per URL
開啟 CCSS Per URL 可節省主機的磁碟空間與資源,但若您有使用 Elementor 等等的網頁編輯器,建議關閉 CCSS Per URL,避免出現不正確的 CSS 樣式,因為每個網頁編輯器都會有一組獨特的 CSS,因此 CCSS Per URL 開啟與否請視您的網站需求決定。

Inline CSS Async Lib
Inline CSS Async Lib 建議開啟,可避免渲然阻塞。

Font Display Optimization
Font Display Optimization 建議設定 Swap,尤其是您的網站有使用 Google Fonts 時。Font Display Optimization 設定為 Swap 可在網站未即時加載 Google Fonts 時,瀏覽器會先顯示網路預設字體,待 Google Fonts 加載後,網路預設字體將被替換回 Google Fonts。







